Wrapping up enemy AI
When considering how enemies should behave, we wanted to incorporate a variety of behaviors in the various classes of enemies that are going to be present. A variety of behaviors, however, implies a variety of implementations, and maintaining a large swath of code that all serves the same general purpose (to drive an NPC) seems cumbersome.
To overcome this, we decided it best to use a general system for controlling all types of behaviors but could be used in a plug-n-play fashion with all enemies the same, resulting in a more modular and more maintainable system. The foundation of this system is composed of a general state machine, which is used to decide what state the enemy character is in, and what conditions will change their state to another. While every type of NPC has their own states and conditions, they all hold the same general state machine object.
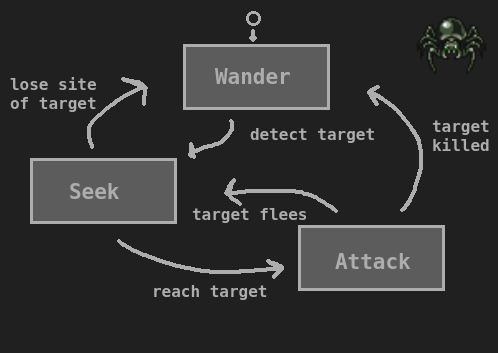
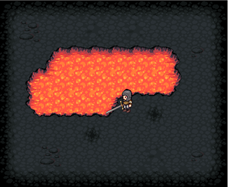
 the brain of a small spider
the brain of a small spider
Here is an enemy with a rather simple state machine. The spider spawns in the Wander state, in which he paces in cardinal directions at various intervals. When a player enters the spider's vision, however, he enters the Seek state. This involves calculating the distance to the player and the direction that the player is in, and altering the spider's velocity. Upon reaching the target, the Attack state is entered. From here, there are two options - either the target flees and the spider returns to the Seek state, or the spider successfully kills the target, in which it returns to the Wander state. If the target escapes the spider entirely and the spider loses interest, the spider returns to the Wander state.
Player Animation and Equipping Armor
We decided to get back into the animation of the player because he's currently just falling... over and over again. This required us to load 13 different components, from the players eyes, to skin, to hair, to shirt, to pants, cape, etc., move them to the same spot as each other, render them in different a different order based on which direction the player is facing (i.e. if the player is facing north, then you want to render the hair last, meanwhile if he's facing forward you want to render hair first). To do this, we broke the player's animation handling into three classes: Player Update, Player Sprite Handler, and Player Render. The Sprite Handler is used to load assets when the player needs them, I.E. If the player equips a new helmet, then this loads the assets for the helmet. The Player Update handles which animation needs to be run, whether the player needs to attack or whether the player needs to walk, along with defining where the player is located and which direction the player is facing. Finally, the Player Render defines the order in which the sprites must be rendered and moves all of them to the proper location. The result is a fully customizable character suite, which is easily extendible to handle more components or more sprite sheets at your whim. Although a lot of the render ordering is glitchy, you can still see what the character looks like clearly now:

Map generation Continued
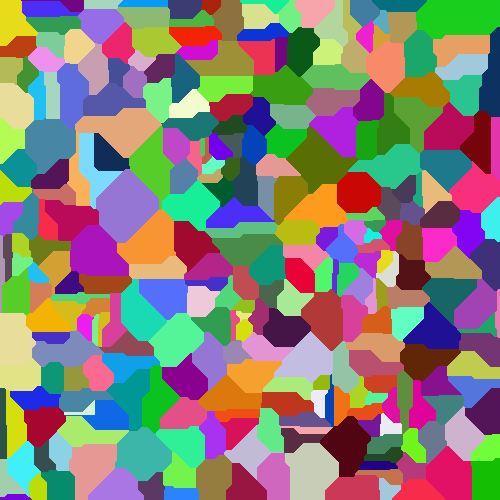
Our islands currently didn't have similarly sized, reasonably shaped biomes at all because we had been using perlin noise to generate them, and as a result they sort of wrapped around other biomes in donut shapes (basically a 2D top down look of a mountain). We decided to instead find a way to split up the land into different biomes. What we came up with was overlaying Voronoi diagrams to our maps. This resulted in our island being carved into similarly shaped, round regions that could be grouped together to create biomes. For example:

We would take a Voronoi diagram we generated, and then group it into larger regions which we assigned a random value, which is which biome it became. Any tile in the Voronoi diagram not on the island had nothing applied to it, so as to not overwrite our water tiles. This is how we generated our islands!
(we tried both Manhattan and Euclidean distance for generated, but we felt like Euclidean made more natural looking borders than Manhattan did, so we used that for our Voronoi Diagrams).Map generation Start
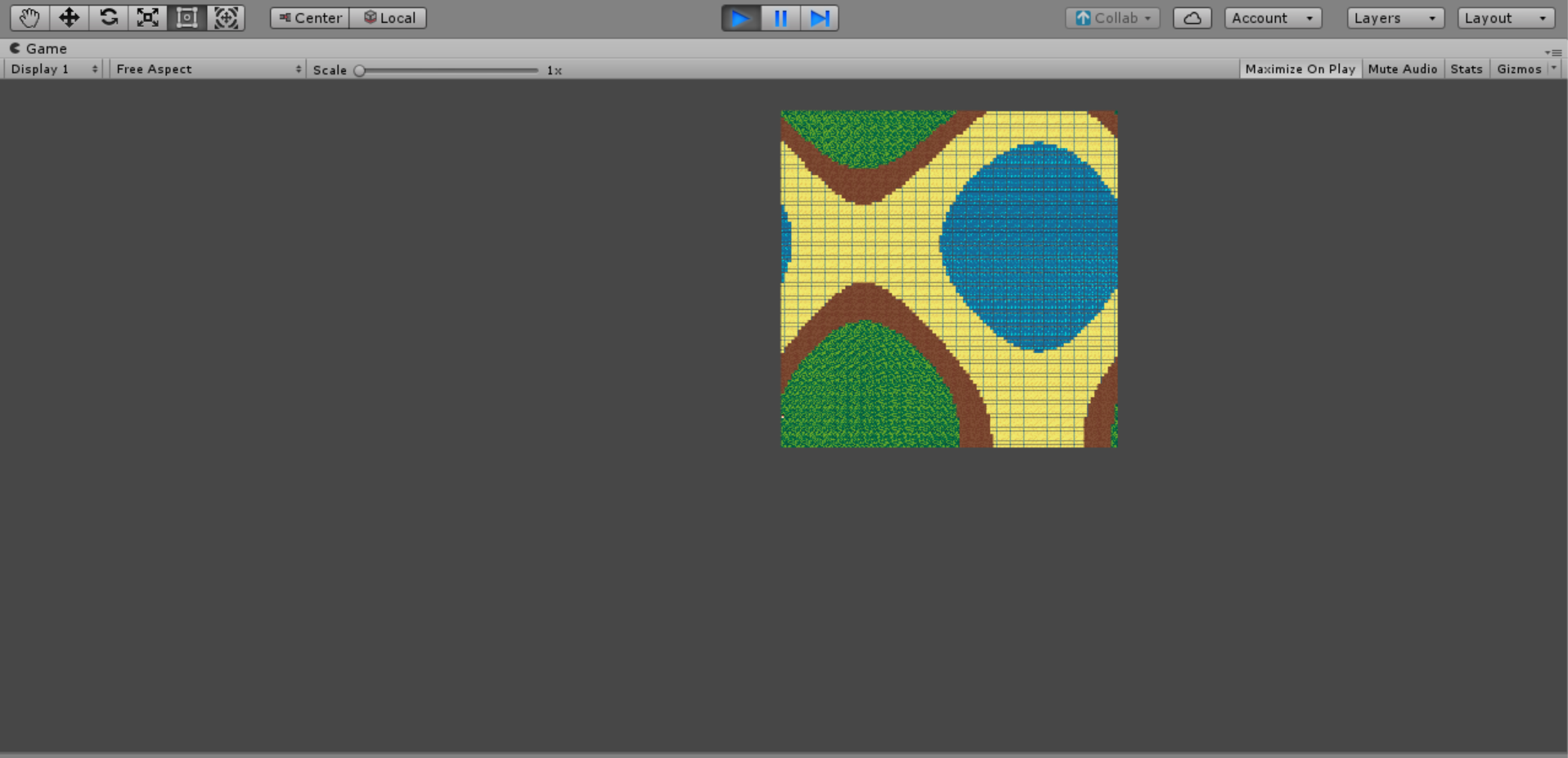
We started the creation of our maps recently, and it first began with research. We want to have a randomly generated island for our maps, with the island split into biomes, so we began to read about how to construct natural looking islands. We came across a super helpful guide series that described the process of generating islands using Perlin noise at this youtube series which got us started on our generation. After some trial and error, we were able to assign to each tile in a 2D grid a threshold value, which is directly correlated to height in our island generation code, and then based on those threshold values we assigned one of five textures, water being under the lowest threshold and snow being the highest came up with maps that looked like these:

This is not what we wanted, because the land is touching the ends of the map, which we don't want the player to ever see for immersion purposes. To fix this, we applied a gradient filter over the values generated so that values close to the center of the tilemap were made larger, and values closer to the ends were made smaller, and after a lot of fiddling and using scripts to generate maps with different values we got maps that look like this (this one is generated in python):

The shape of the island is much better, but our biomes don't look quite right at all. We'll talk about what we did to fix that in our next post
Camera movement and Animations
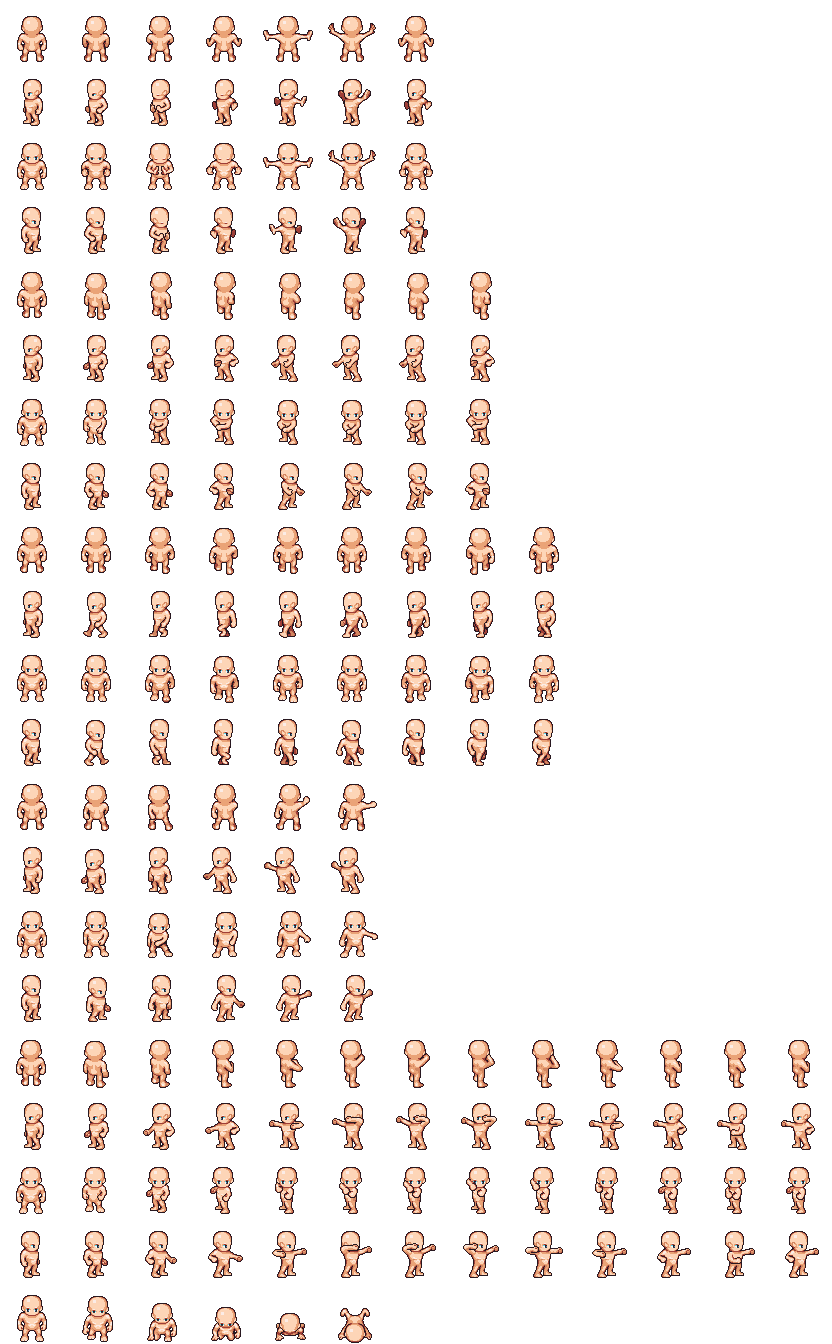
Some camera work was done this week, we now have the camera following the player's position, and we also dug into animations. For the camera, now the camera follows the player's position, but we felt that it wasn't quite natural in feel to have the camera statically attached to the player, so we decided to have the camera trail slightly behind the player. We implemented this using Vector3.Lerp, so now the camera is always slightly behind the player when they are moving, which is much nicer. As for animations, we dug into Unity's animations and we found out that they are based on state machines. We did figure out how to use them, but we felt that this wasn't the best solution to animation for us because we had over 10-13 separate sheets for the player that are meant to be layered in different orders, and all have to be at the same x position, and animated on the same frame. As a result, we held back on working on animations more until we found a solution What our sprite sheets look like:

Stay tuned for our next post!
Asset Search and Starting Unity
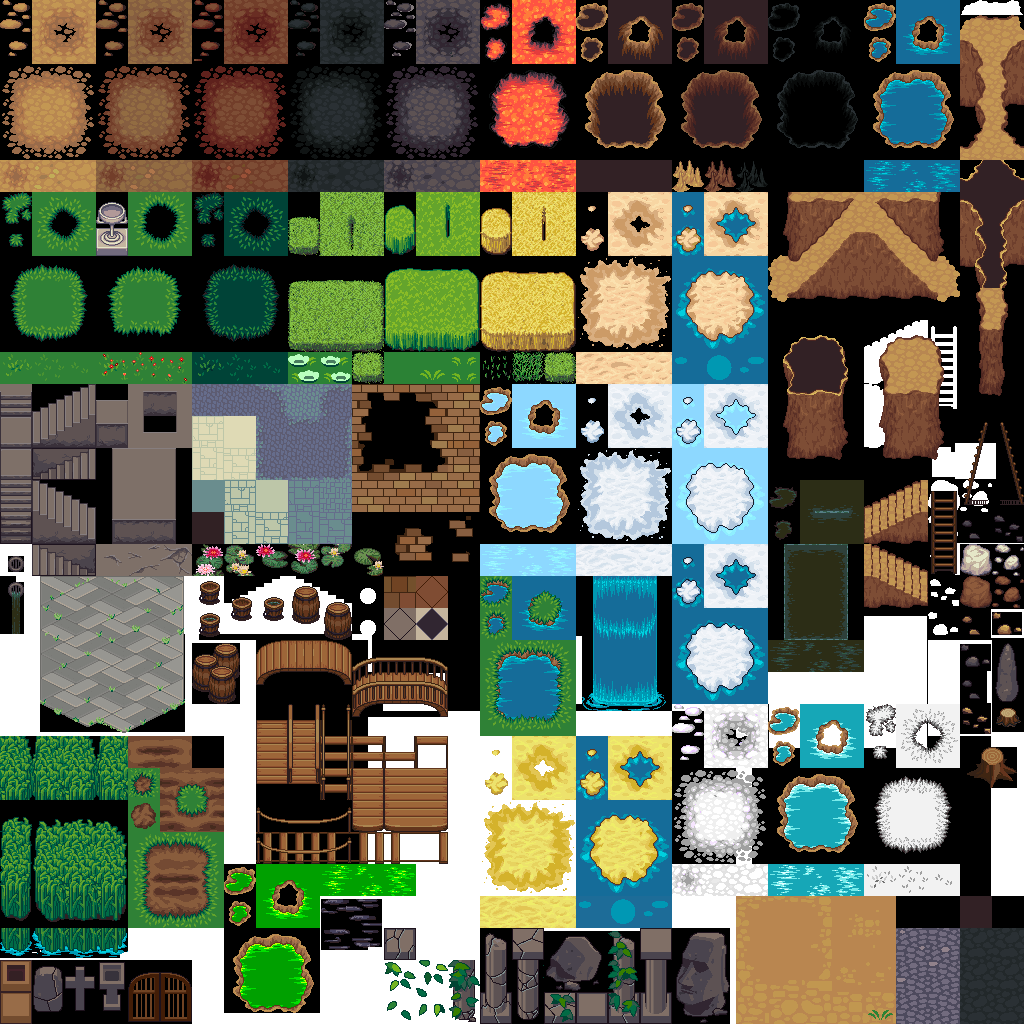
Welcome back, today's update features our first trek into Unity! What we have done so far is that we have selected many of the assets we plan to use for our game, including both the character sprite sheets and the tilesheets for the tiles. I'll give you a sample below of what our assets look like:


The assets include hundreds of different eyes, ears, clothes, and much more for the player to use, and the tile sheets boast over 1000 different tiles per sheet that we can use to craft our levels, which were great finds. We got most of this stuff using OpenGameArt.org. In terms of development, we have now gotten a single player sprite to move around the screen, which was a nice start:

We currently update his position by applying a force, which provides a very smooth movement feel for the player. More will come in the following weeks!
The Journey Begins
Welcome to our blog about our game (code-named Project Brody)! In this blog we highlight the creative and technical process of designing our game, from the conception of the idea to the polishing of the finished product, we will highlight some of the challenges we faced over our development journey. Today, we are going to talk about what kind of game Project Brody is, what we hope to accomplish with this game, and how we narrowed down the idea for our game.
The Idea
Project Brody is a battle royale game where the emphasis is mostly on the strategy. The battle royale genre has been recently garnering a lot of attention for the tension the players feel when they are playing it. In games like Fortnite: Battle Royale and PlayerUnknown’s Battlegrounds, the excitement actually comes from the time you spend not fighting. The games almost feel like thrillers, keeping the players on edge throughout the whole play session. Strategy games, on the other hand, find it hard to keep up the excitement of the game, but their depth and cerebral stimulation is what they have an edge at.
We believe that by adding in the tense atmosphere of a battle royale game to a strategy game, we can create a new breed of strategy games that are more engaging than ever before. As such, we set out with this goal and began developing our game.
The Gameplay
The game will start with a handful of players spawning on a deserted island. They will begin with almost nothing, but the land will be wrought with resources for them to collect. As they slay the monsters that inhabit the land and collect the resources they find, they will be able to craft better and better gear, which will let them put up more of a fight to their opponents. The strategy of the game comes from the fact that all of the terrain is randomly generated. Where resources are located, what kind of resources are available, how easy to collect those resources, all of that information won’t be readily discernable, and the players need to keep their wits about them as they explore the area around them and develop their winning strategy. The game will focus a lot on time management, and what items work towards, when to attack your enemies, and when to take time to regain health or retreat to a safer location will all be considerations the player needs to make.
We hope you enjoy our updates on the development of the game, and we look forward to letting you know when its finished!
- Satya Patel